Yale-NUS Qualitative Maps Project
The QMaps Project is an initiative by Yale-NUS College President Joanne Roberts, Urban Studies Professor Chaewon Ahn, and the Yale-NUS College Digital Archives to curate and create maps of the college campus by members of the college community.
I was tasked with designing the website (in Figma) while Alvin Shrestha (Class of 2023) managed its development and database. My role included creating the design, animations, and compiled maps for the website.
Project Goals
The website was initially designed as a repository for geospatial maps from Professor Chaewon's class. Its main purpose is to provide access to past student projects and enable current students, faculty, and staff to submit their own work.
The structure we initially proposed was quite simple - it featured a homepage with a project description and links for viewing past projects and submitting new ones.
Revised Goals & Iterations
The team identified a need for additional background information beyond the homepage. We added an 'About' page to provide comprehensive project context, and added a dynamic filter on the projects page to sort submissions by dates, tags, and location.
We then developed a new feature: compilation maps based on thematic elements, such as 'napping spots' from multiple student submissions. These updates were reflected on the homepage through four main functions: (i) About, (ii) Collections, (iii) Compilations, and (iv) Submissions.
Wireframing
The wireframing process adapted to incorporate these new elements, including the About page, dynamic filtering, project carousel, and thematic compilation maps.
I. User Journey & Testing : Project Viewing (Collections & Compilations)
The user experience follows two main paths from the home page. The first path leads users to the collection page and then to specific projects within that collection. Users can navigate between different projects using the project carousel without leaving the projects page.
The second path connects the homepage to the compilations page, where thematic maps are displayed with the same carousel functionality, allowing smooth transitions between different thematic maps.
II. User Journey & Testing : Submissions
The submissions page allows users to submit their own maps through the website. The submission process initially directed users straight to uploading and submitting. However, user interviews with Prof. Chaewon's students made us realise that we needed clear instructions on the format of the submissions, and the need for a 'base map' as a starting point.
We solved this by adding an instructions page with a clear 3-step guide for map creation and submission.
Visual Design Considerations
The high-fidelity prototype reflects careful design decisions that enhance user experience through minimalist elements: a monochrome design with clean lines, a primary black color complemented by red accents (for animations) and strategic use of primary colors (blue, yellow, green) for visual interest.
We emphasized all submission buttons in black while using outlined or grey buttons elsewhere for visual hierarchy.
High-Fidelity Prototype
The final prototype combines our initial wireframes with the visual design elements, resulting in a design that maintains a simple interface while incorporating essential design elements for improved interaction and visual hierarchy between the different elements of the website.
Website content/artworks :
We enhanced user experience through carefully designed animations that follow our minimalist theme, using simple black strokes with select accent colours. We created an explainer animation for the submissions page to guide users through the process, with all animations designed as simple continuous loops.
Thematic/Compilation Maps
The thematic and compilation maps align with the website's overall design (minimalist base map, accent colours) and allow users to have a quick glimpse at the collective 'thematic' contributions on the website.
Dynamic Filters
The website's allows easy access to past student submissions through the projects page, where users can filter submissions based on submission date, map coverage area, and specific tags using the dynamic filters feature.
Mobile Website Development:
The mobile version maintains our design principles while optimizing for smaller screens, and mobile-friendly layouts, action buttons, and interactions.
We prioritized simple navigation for mobile users by adapting the layout and structure for smaller screens while maintaining an intuitive flow.
We redesigned the map layouts and carousels to work effectively on smaller screens through careful reformatting.
Project Launch & Reception
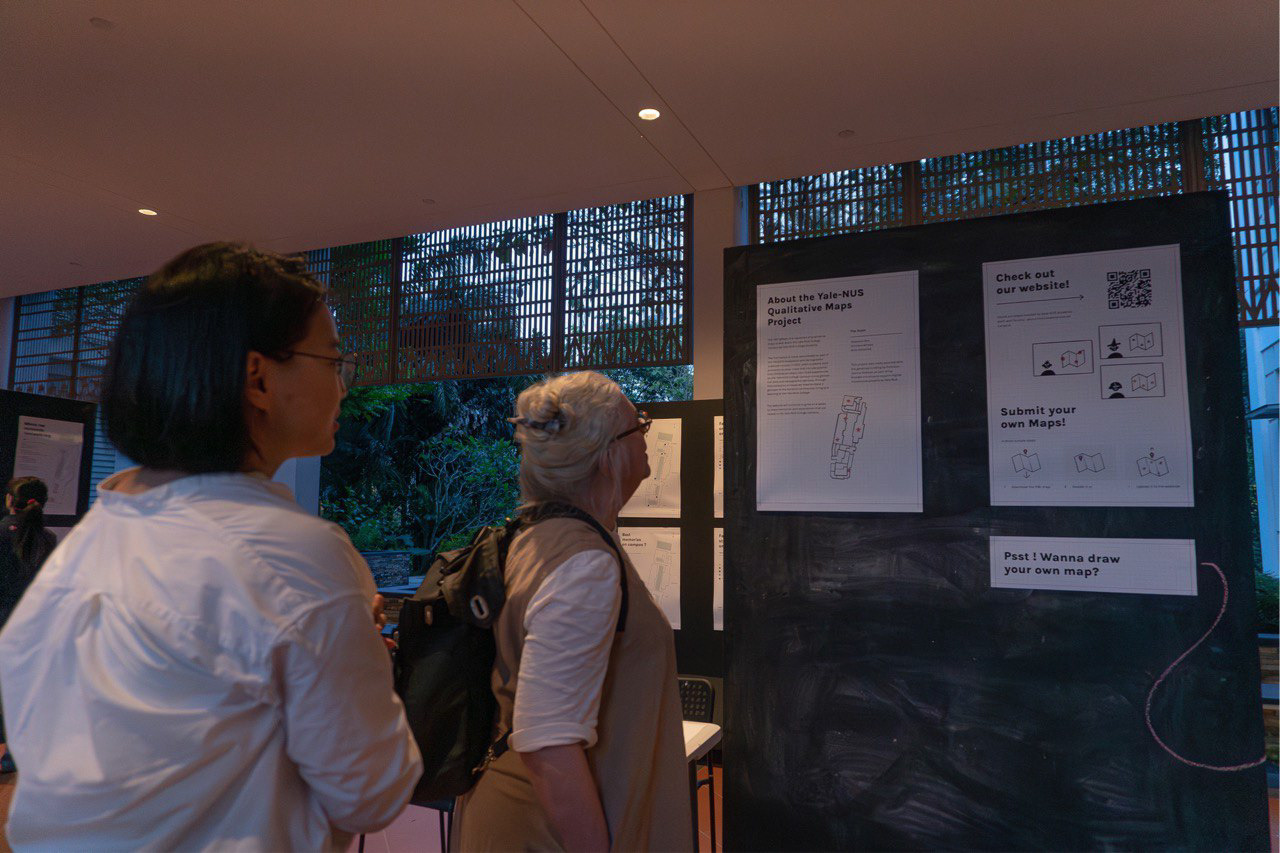
The QMaps project launched at Yale-NUS College on April 28, 2023, through an interactive exhibition where students, faculty, and staff participated in creating maps and drawings of their own.
The platform now serves as a digital archive of Yale-NUS College's spatial memories, where qualitative maps preserve personal narratives and shared experiences of the community.




Team Members :
Chaewon Ahn (Project Lead)
Ishmam Ahmed (Design & Development)
Alvin Shrestha (Database & Development)

